Download Svg Images Xcode - 216+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-51.blogspot.com/2021/04/svg-images-xcode-216-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Xcode - 216+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
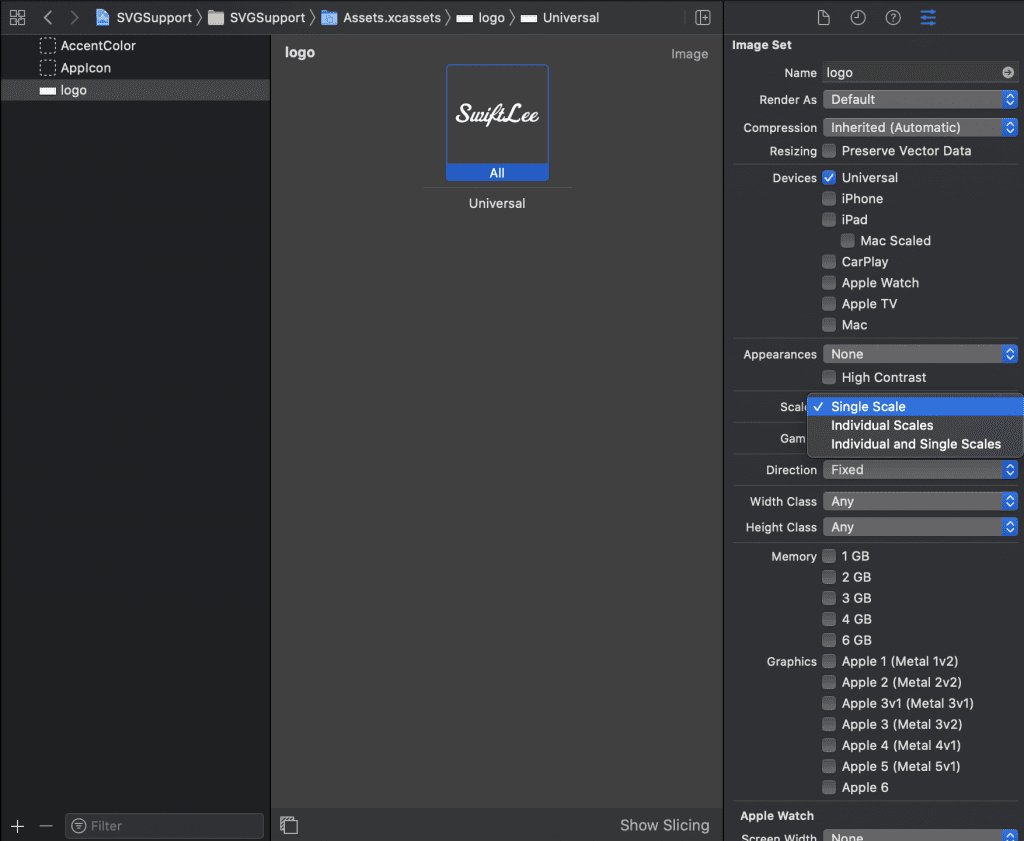
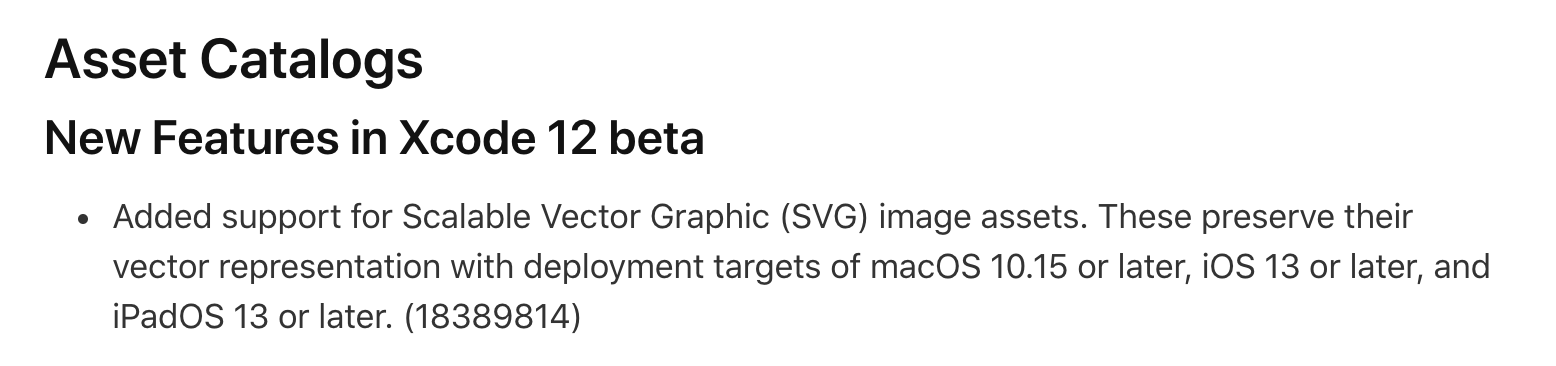
Here is Svg Images Xcode - 216+ SVG Cut File It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I purchased an icon from thenounproject as an svg image. However, there are two indirect options: You cannot use a svg directly.
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. I purchased an icon from thenounproject as an svg image. Is this the correct method? It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: You cannot use a svg directly.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode Icon Generator at Vectorified.com | Collection of ... from vectorified.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Xcode - 216+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Frameworks are the preferred way to use libraries in xcode. Under the hood, it works the same way as pdf format that serves us for all these years. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. To use images in xcode, you need to upload them to assets.xcassets, located in the supporting files vector assets are.svg files (or.pdf for xcode). To get around this issue, select the text and then click on type — create outlines in the illustrator menu. You cannot use a svg directly. In xcode 12, apple finally added support for svg image assets. To get a clean, crisp and pristine svg image in xcode, there is a hidden gem which i am going to show you in this. But this is a new feature, it might. However, there are two indirect options:
Svg Images Xcode - 216+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Images Xcode - 216+ SVG Cut File You cannot use a svg directly. Despite no obvious technical benefit.
I purchased an icon from thenounproject as an svg image. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. However, there are two indirect options: You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
To get a clean, crisp and pristine svg image in xcode, there is a hidden gem which i am going to show you in this. SVG Cut Files
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. I purchased an icon from thenounproject as an svg image. You cannot use a svg directly.
Xcode App Icon Generator at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
SVG Assets in Xcode for Single Scale Images - SwiftLee for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly.
XCode Vector Icons free download in SVG, PNG Format for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is this the correct method? Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
Xcode 無料 アイコン の Artcore 3 Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. However, there are two indirect options: Is this the correct method?
Xcode Icon at Vectorified.com | Collection of Xcode Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is this the correct method? I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Unlock The Full Potential Of Your DNA Test - Xcode Life for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. I purchased an icon from thenounproject as an svg image. However, there are two indirect options:
Xcode Vector Icons free download in SVG, PNG Format for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, there are two indirect options: It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Is this the correct method?
SVG image assets supported in Xcode 12 | Sarun for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. You cannot use a svg directly. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
Xcode 9 interface builder tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly.
Xcode 9 Vector Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. However, there are two indirect options:
Xcode Vector Icons free download in SVG, PNG Format for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode Set App Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. Is this the correct method? However, there are two indirect options:
Xcode Icon at Vectorified.com | Collection of Xcode Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode Icon at Vectorified.com | Collection of Xcode Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. Is this the correct method? It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Apps omzetten naar Xcode 7 en Swift 2 - appletips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. Is this the correct method?
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is this the correct method? I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Using Vector Assets on iOS - INNOQ for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. However, there are two indirect options: Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode Set App Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Is this the correct method?
xcode9 - Xcode 9 asset catalog Preserves Vector Data not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I purchased an icon from thenounproject as an svg image. However, there are two indirect options:
Xcode icons, free icons in Mac 3D, (Icon Search Engine) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
Download Icon) image.translatesautoresizingmaskintoconstraints = false image.tintcolor your svg file was converted to a pdf file, added into your xcode assets, and. Free SVG Cut Files
Xcode Vector Icons free download in SVG, PNG Format for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I purchased an icon from thenounproject as an svg image. However, there are two indirect options: It's one of those changes that you might have missed during wwdc 2020 as it's quite a. You cannot use a svg directly.
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options:
Xcode Icon at Vectorified.com | Collection of Xcode Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Xcode 9 tutorial pdf for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, there are two indirect options: I purchased an icon from thenounproject as an svg image. You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Xcode icon PNG, ICO or ICNS | Free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
However, there are two indirect options: It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. However, there are two indirect options: You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. You cannot use a svg directly.
Vectorimages at Vectorified.com | Collection of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. I purchased an icon from thenounproject as an svg image. You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
However, there are two indirect options: You cannot use a svg directly.
rendering - Swift 4 How to force Xcode to render vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly.
However, there are two indirect options: You cannot use a svg directly.
Xcode icon PNG, ICO or ICNS | Free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode.
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. However, there are two indirect options:
However, there are two indirect options: Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly. However, there are two indirect options:
You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode App Icon at Vectorified.com | Collection of Xcode ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. I purchased an icon from thenounproject as an svg image. However, there are two indirect options: It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. However, there are two indirect options:
Xcode 9 interface builder tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, there are two indirect options: I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. You cannot use a svg directly.
You cannot use a svg directly. However, there are two indirect options:
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: You cannot use a svg directly. I purchased an icon from thenounproject as an svg image.
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options:
Xcode 9 tutorial pdf for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. However, there are two indirect options: I purchased an icon from thenounproject as an svg image. You cannot use a svg directly.
You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode Icon at Vectorified.com | Collection of Xcode Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. I purchased an icon from thenounproject as an svg image.
Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. However, there are two indirect options:
Xcode 8 import pdf (vector) intro image assets not working ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. However, there are two indirect options: You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
SVG Assets in Xcode for Single Scale Images - SwiftLee for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options:
However, there are two indirect options: Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Xcode App Icon Sizes at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use a svg directly. I purchased an icon from thenounproject as an svg image. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. However, there are two indirect options:
You cannot use a svg directly. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados.
Building Icons in Xcode - Introducing Speculid | BrightDigit for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I purchased an icon from thenounproject as an svg image. I then use a macos program called gapplin to export this i then load these images as 1x, 2x, 3x in xcode. It's one of those changes that you might have missed during wwdc 2020 as it's quite a. However, there are two indirect options: You cannot use a svg directly.
You cannot use a svg directly. However, there are two indirect options:
xcode6 - Dark mode does not switch to a Dark mode ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's one of those changes that you might have missed during wwdc 2020 as it's quite a. Xcode 12 introduced support for using scalable vector graphic (svg) image assets in ios, macos, and ipados. I purchased an icon from thenounproject as an svg image. You cannot use a svg directly. However, there are two indirect options:
You cannot use a svg directly. It's one of those changes that you might have missed during wwdc 2020 as it's quite a.
